終於到了實作的部分了!!我思來想去都想不出我到底要做什麼來實踐Web3.0,所以我跑去問了ChatGPT,「適合新手實作Web3最簡單的方法是?」它讓我建造Web3.js的簡單Node.js應用程式,用於連接到以太坊區塊鏈並做一些簡單的操作,所以我就照做囉。
第一個步驟就是安裝下載Node.js,就真的很單純的去到Node.js的網站上選擇自己電腦系統適合的版本下載安裝就行。

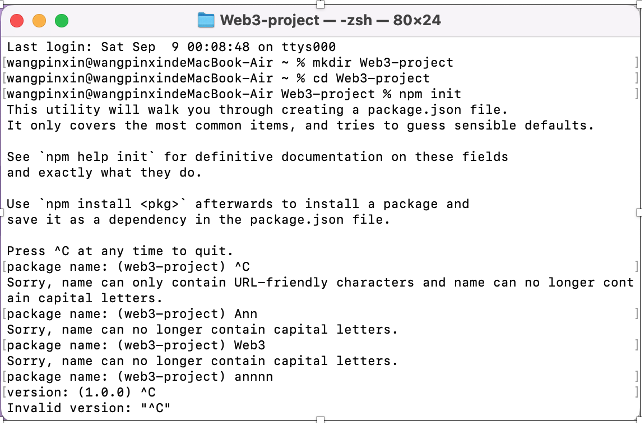
再來就是到終端機創建一個Node.js資料夾,並導航至此,再來就是初始化此專案,回答一些問題。

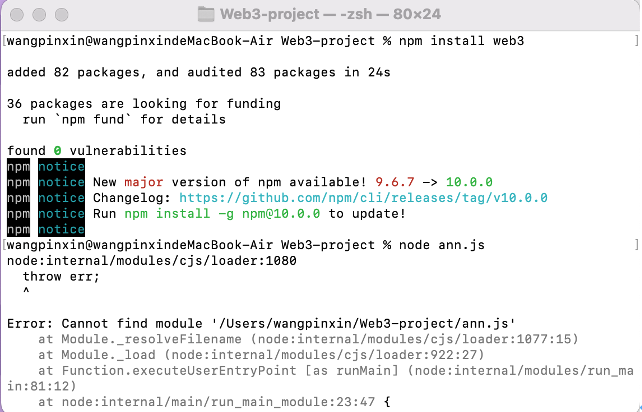
下一步就是要安裝Web3.js庫了。

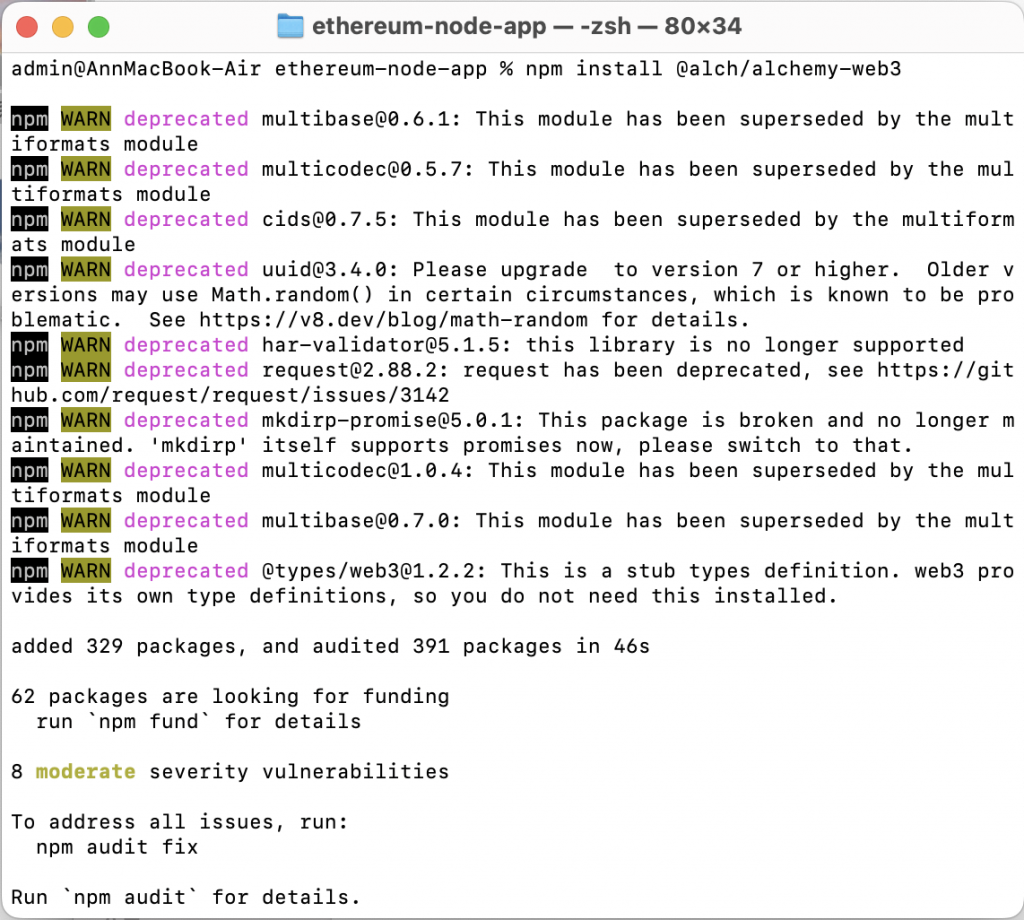
這裡我們使用了 @alch/alchemy-web3 的 createAlchemyWeb3 方法,這是一個 Web3.js 的變體,特別為 Alchemy 服務設計的。所以要安裝這個套件。

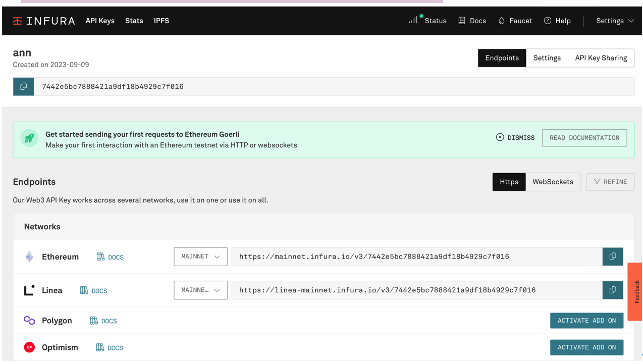
先去Infura註冊一個帳號以取得Infura提供的節點。

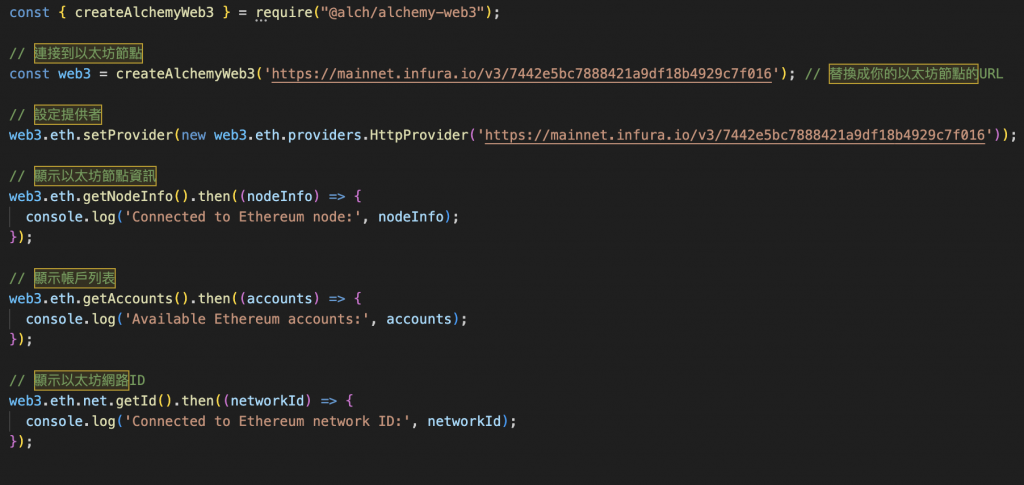
再來創建一個JavaScript檔案。打入以下程式碼。

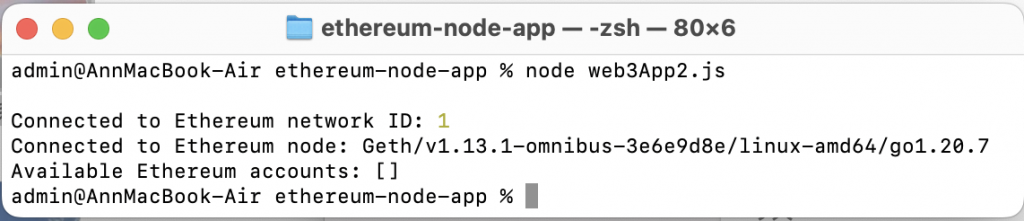
最後執行JavaScript檔案

根據我的輸出:
Connected to Ethereum network ID: 1 表示已經成功連接到Ethereum網路,並且該網路的ID是 1。ID1通常表示主網(Mainnet),即真正的以太坊區塊鏈網路。
Connected to Ethereum node: Geth/v1.13.1-omnibus-3e6e9d8e/linux-amd64/go1.20.7 表示我的應用程式已成功連接到一個 Ethereum 節點。節點是一台運行 Ethereum 協議的伺服器,可以用來查詢區塊鏈資訊。
Available Ethereum accounts: [] 表示目前沒有可用的以太坊帳戶。因為我的節點(Infura)帳戶是空的。要執行交易等操作,我需要有一個具有一些以太幣的帳戶。
